日本地図パズル
こんにちは,いまにゅーです
以前「日本地図パズル」というアプリを作成したので,ご紹介します
工夫した点としては,2つ
・ピースを移動させるときに,半透明のピースを表示する
・BGMを付ける
まず一つ目
ピースを移動させるときに半透明のピースを表示させるところ
これは,StackPanelからGridへ移動する方法です.
まず,XAML内に,Popupを作ります.OverlayPopupという名前にしましょう
Childには,半透明で表示させたいコントロールを指定します.
今回は,ピースが色々複雑なので,ContentControlを作成し,テンプレートを編集しました.
これを,OverlayContentControlとします.
<Popup x:Name="OverlayPopup" Opacity="0.5" IsHitTestVisible="False"> <ContentControl x:Name="OverlayContentControl" Style="{StaticResource AichiStyle}"/> <Popup.RenderTransform> <TranslateTransform /> </Popup.RenderTransform> </Popup>
次に,パーツに対してManipulationStarted, ManipulationDelta,ManipulationCompletedイベントを付けます.
ManipulationStartedには,
void _ManipulationStarted(object sender, ManipulationStartedRoutedEventArgs e) { // OverlayContentControlにsender情報からStyleやWidthやHeightなどを設定 // (省略) var point = (sender as UIElement).TransformToVisual(this).TransformPoint(e.Position); var trans = OverlayPopup.RenderTransform as TranslateTransform; trans.X = point.X - (OverlayContentControl.Width / 2); trans.Y = point.Y - (OverlayContentControl.Height / 2); OverlayPopup.IsOpen = true; }
ManipulationDeltaには,
void _ManipulationDelta(object sender, ManipulationDeltaRoutedEventArgs e) { var point = (sender as UIElement).TransformToVisual(this).TransformPoint(e.Position); var trans = OverlayPopup.RenderTransform as TranslateTransform; trans.X = point.X - (OverlayContentControl.Width / 2); trans.Y = point.Y - (OverlayContentControl.Height / 2); }
ManipulationCompletedには,
void _ManipulationCompleted(object sender, ManipulationCompletedRoutedEventArgs e) { OverlayPopup.IsOpen = false; var point = (sender as UIElement).TransformToVisual(TargetGrid).TransformPoint(e.Position); // TargetGridとは,ドロップ先のGrid // pointをもとに,Marginで設置先を指定 }
あとは,StackPanelから移動させたアイテムを削除するなどして完了です!
2つ目は,BGMを付けるです.
これは,勉強するのが楽しくなるようにと考えつけたものです.
まず,バックグラウンドでずっと再生するものは,XAML内に
<MediaElement x:Name="game_bgm" AudioCategory="BackgroundCapableMedia" AutoPlay="True" IsLooping="True" Source="sounds/game_bgm.mp3" />
と記述することで,ページがロードされた時点で,ループ再生が開始されます.
また,ピースが正しい位置に当てはまった時に鳴らす音は,
MediaElement correct_se = new MediaElement(); var package = Windows.ApplicationModel.Package.Current; // インストール先を指定 var installedLocation = package.InstalledLocation; // インストール先から音源を取得する var storageFile = await installedLocation.GetFileAsync("sounds\\correct_se.mp3"); if (storageFile != null) { var stream = await storageFile.OpenAsync(Windows.Storage.FileAccessMode.Read); correct_se = new MediaElement(); correct_se.AudioCategory = AudioCategory.SoundEffects; correct_se.AutoPlay = false; correct_se.SetSource(stream, storageFile.ContentType); } correct_se.Play();
これで再生することができます.
コードからObjectのStyleを変更する
こんにちは
お久しぶりです
開発はしていたのですが,記事にまとめるのがとても苦手ないまにゅーです.
そこで,記事というよりかは,「今日のコード」みたいな感じでこれからは更新頻度も上げていきたいと思います.
さて今回は,「ボタンを押した時に,スタイルを別のスタイルに変更する」方法です.
private void _Button_Click(object sender, RoutedEventArgs e) { Button tmp = sender as Button; tmp.Style = Resources["スタイル名"] as Style; }
このように,Resources["スタイル名"] as Style でスタイルを変更することができます.
SilverlightやWPFの時は,this. がいりましたが,WinRTでは必要ありません.
WindowsストアアプリでSQLiteを用いたローカルデータベースの利用 〜実装編〜
Microsoft Surface がアメリカ等で予約開始されましたね^^
僕もほしいですが,日本語キーボードじゃないのと輸入するのに税金とかかかりそうなので,日本モデルを待とうと思ってます.
あと,キーボードの色も付属だと選択できないみたいですし…
(ちなみにセットの方が安い)
さてさて,前回の続きで,今回は実装編です.
前回は,SQLiteを使えるようにしました.
今回は実際にSQLiteを使ってローカルデータベースを構築します.
開発言語として,XAML+C#を用います
では,説明します.
まずは,Visual Studio 2012 を起動しましょう
初めての起動時には,どの言語で開発をしますか?と聞かれると思うので,今回はわかりやすくC#を選択しましょう
ファイル→新規作成→プロジェクトを選び,テンプレート→Visual C#→Windows ストアの新しいアプリケーション(XAML)を選び,プロジェクト名を入力してOKを押します

※今回は,SQLiteAppとしました
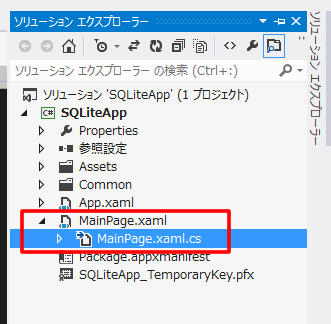
まず,MainPage.xamlとMainPage.xaml.csを開きましょう

MainPage.xamlのGrid内にListViewコントロールを追加します(下はわかりやすくGrid部分の記述もしています.)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}"> <ListView x:Name="Food_listview" Width="500" HorizontalAlignment="Center" VerticalAlignment="Center" Header="食べ物リスト"/> </Grid>
次に,前回作成したsqlite3.dllをプロジェクトに埋め込みましょう.
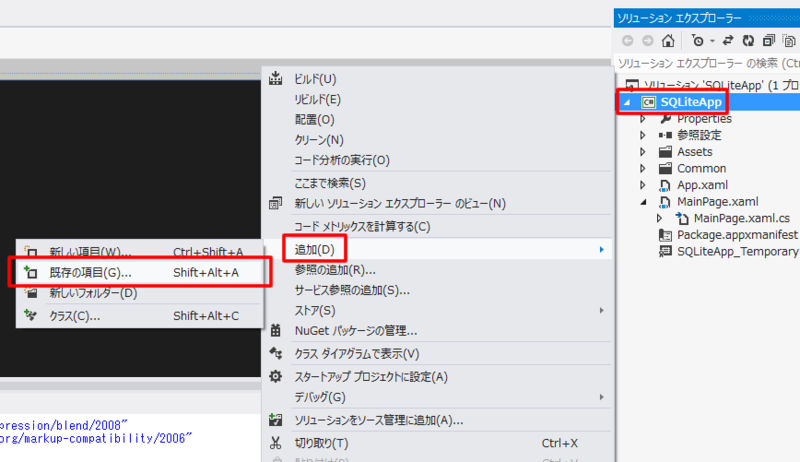
ソリューションエクスプローラから自分のプロジェクトを右クリックして,追加→既存の項目を選びます

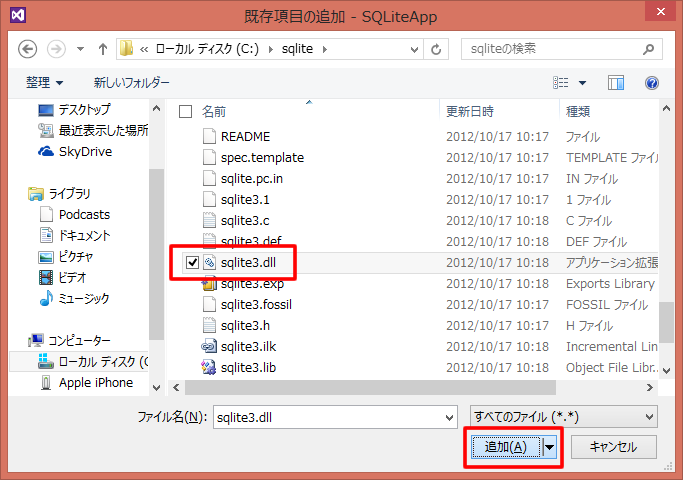
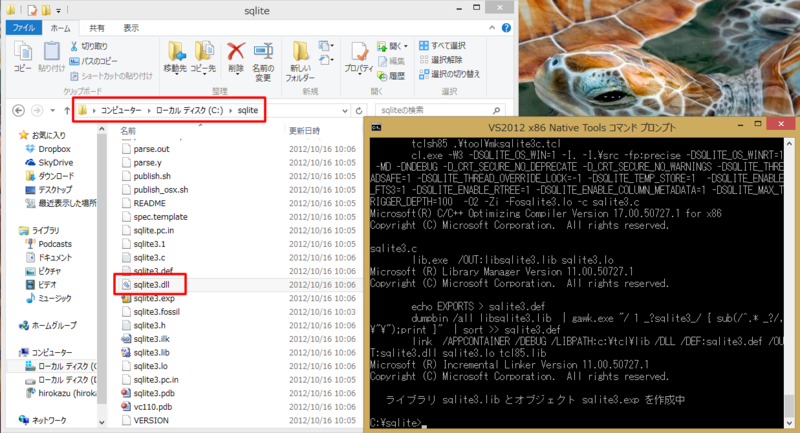
そして,作成したsqlite3.dllを選択します.
場所は,C:\sqliteにあると思います.

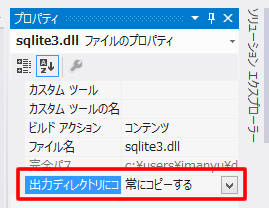
追加したら,sqlite3.dllのプロパティを開き,出力ディレクトリにコピーの値を常にコピーするに変更しましょう

次は,SQLiteを用いるために,オンラインからパッケージを追加します.
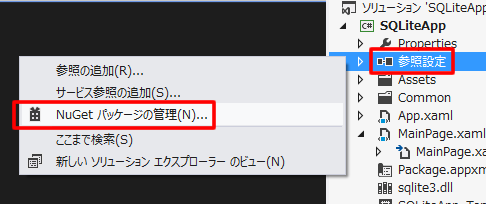
参照設定を右クリックし,NuGetパッケージの管理を選びます

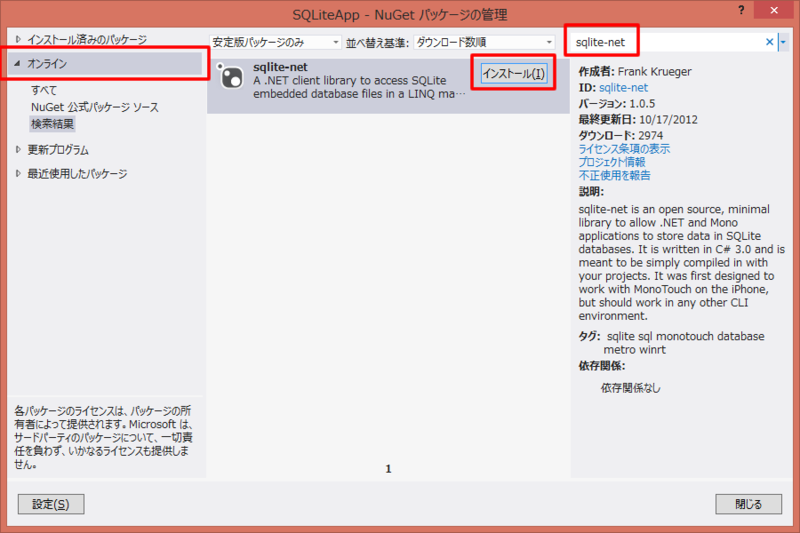
オンラインを選び,右上の検索欄にsqlite-netと入力し,sqlite-
netをインストールします

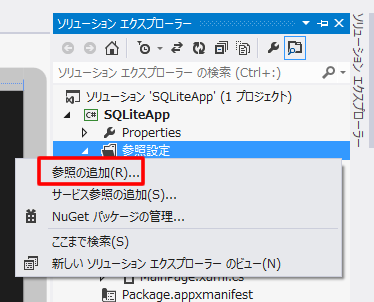
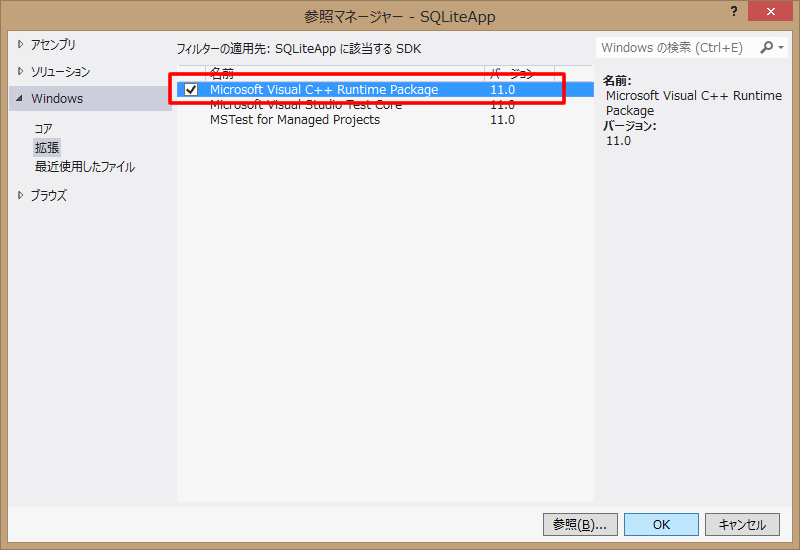
続いて,参照設定を右クリックし,参照の追加を押します

Windows→拡張にあるMicrosoft Visual C++ Runtime Packageにチェックを入れ,OKを押します

このままだと,x86で動作するかx64で動作するかわからず,今追加したC++ Runtimeがエラーを起こします.
なので,明示的にプロセッサを指定する必要があります.
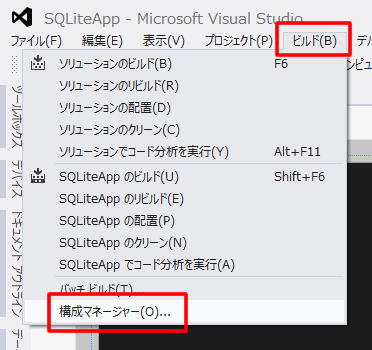
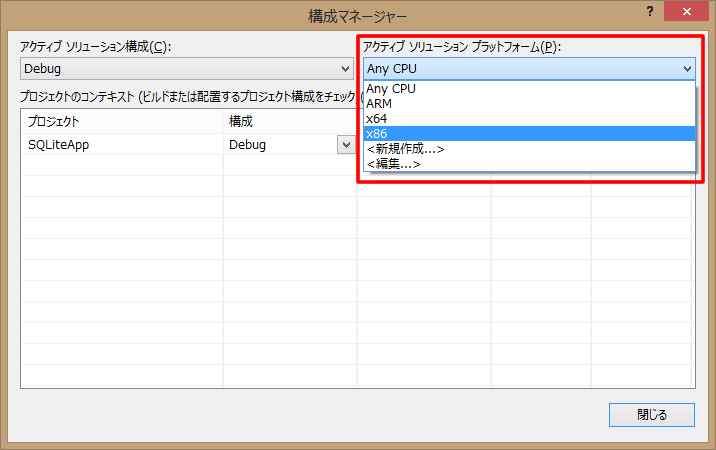
ビルド→構成マネージャーを押します

アクティブ ソリューション プラットフォーム を Any CPU からx86に変えます.

これで,全て設定は完了です.
データベース部分を実装したいと思います
まずは,SQLiteを参照します
using SQLite;
次に,このアプリがロードし終わったときに,データベースを作成するようにします.
コンストラクタ部分にLoadedイベントを追加します
public MainPage() { this.InitializeComponent(); Loaded += MainPage_Loaded; }
データベースのテーブルを用意するため,Foodクラスを用意します
public class Food { // 主キー,自動連番 [AutoIncrement, PrimaryKey] public int Id { get; set; } // カラムの型と名前 public string Name { get; set; } public int Price { get; set; } public int Calorie { get; set; } // 出力形式 public override string ToString() { return string.Format("商品名:{0}\t価格:{1}円\tカロリー:{2}kcal", Name, Price, Calorie); } }
Loadedイベント内を実装します.
void MainPage_Loaded(object sender, RoutedEventArgs e) { // データベース保存先と,データベースファイルの名前を決める var dbpath = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path, "FoodList.db"); // dbpathで指定したデータベースファイルに,接続する using (var db = new SQLite.SQLiteConnection(dbpath)) { // テーブルを作成 db.CreateTable<Food>(); // トランザクション処理 db.RunInTransaction(() => { // レコードの作成 db.Insert(new Food() { Name = "醤油ラーメン", Price = 500, Calorie = 700 }); db.Insert(new Food() { Name = "きつねうどん", Price = 350, Calorie = 500 }); db.Insert(new Food() { Name = "カレーライス", Price = 450, Calorie = 1000 }); db.Insert(new Food() { Name = "ポテトチップス", Price = 200, Calorie = 600 }); }); // ListViewのソースに設定する Food_listview.ItemsSource = db.Table<Food>(); } }
参考にさせていただいたページ
http://timheuer.com/blog/archive/2012/05/20/using-sqlite-in-metro-style-app.aspx
http://timheuer.com/blog/archive/2012/06/05/howto-video-using-sqlite-in-metro-style-app.aspx
WindowsストアアプリでSQLiteを用いたローカルデータベースの利用 〜準備編〜
10月26日に,Windows 8が発売されますね
そのWindows 8で一番変わったのが,Modern UIです
Modern UI ではWindows ストアアプリが使えるのですが,そのアプリでローカルデータベースを構築する方法をご説明します.
※XAML+C#にて開発を行っています
少し長くなりそうなので,この記事ではSQLiteを用いるための準備を説明します.
まず,Windows ストアアプリを開発するために,Windows 8,Visual Studio 2012が必要です.
これがないと,開発も使うこともできません^^;
Windows 8 は90日評価版が無料で使えるので,これを使いましょう
(Windows 8 Release Preview環境でのテストはしていないので予めご了承ください.)
Visual Studio 2012 もVisual Studio Express 2012 for Windows 8が無償で公開されているので,これを使いましょう
(当方は,Visual Studio Ultimate 2012 を使用しているため,以下のスクリーンショットに多少の違いがあります)
この際,C++環境を必ずインストールしておいてください
では,準備をしていきましょう.
まずは,以下のものをインストール/ダウンロードする必要があります.
ActiveTcl
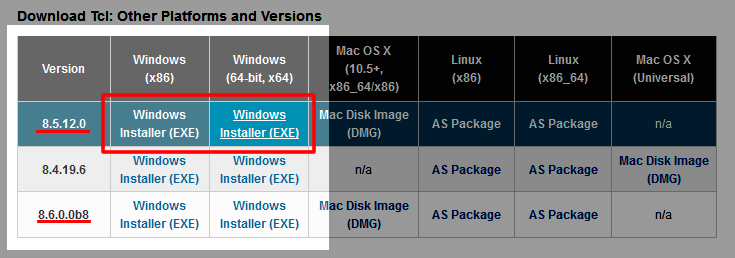
ActiveTclにアクセスしましょう.
ページ中央から,自分の環境にあったインストーラをダウンロードします.
バージョンは,8.5以上のものを選んでください.
今回は,Windows x64, Version 8.5.12.0を選びました.

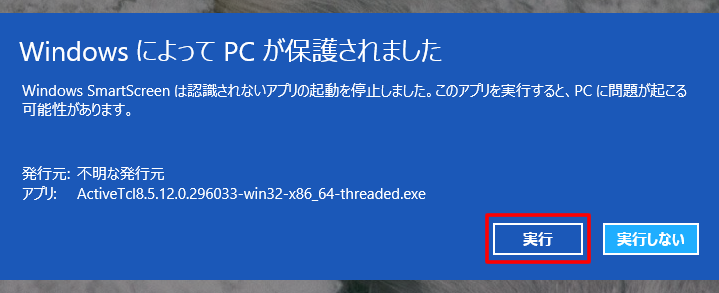
ダウンロードが完了したら実行しますが,自分の環境では実行するとアプリ起動が停止しました.

もし,このような画面が出てきた場合は,詳細情報を押し実行してください.

あとは,すべて設定はデフォルトのままで大丈夫なので,インストールしてください







gawk.exe
gawk.exeをダウンロードしましょう
※上記リンクを押すと,ダウンロードが始まります
ダウンロードしたzipファイルを解凍して下さい.
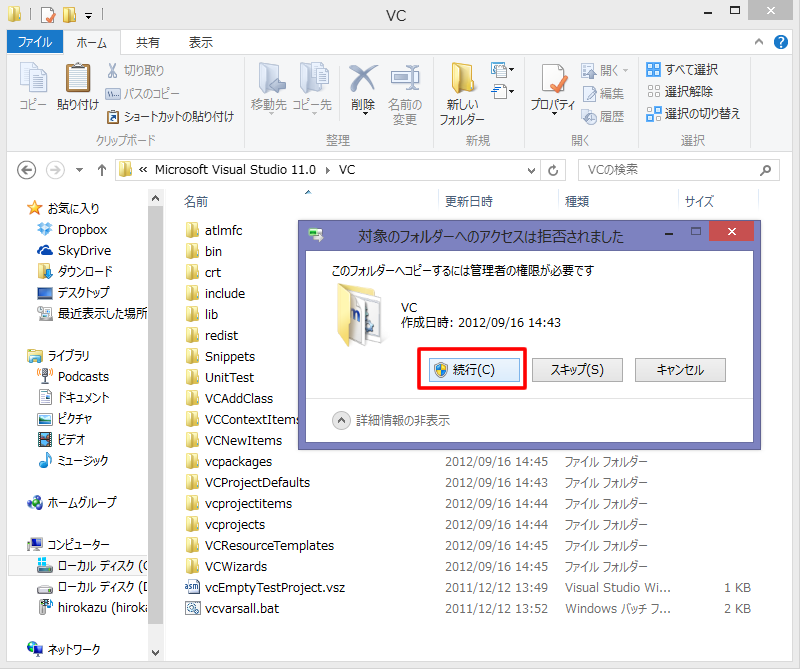
解凍したものをフォルダごと C:\Program Files (x86)\Microsoft Visual Studio 11.0\VC にコピーしてください.

警告が出ますが,続行を押してください.
Fossil
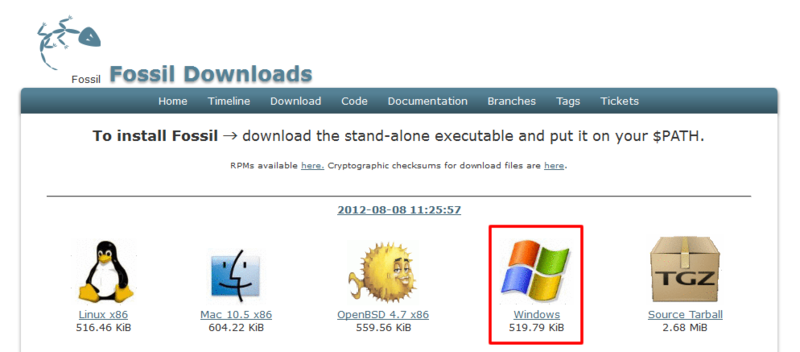
Fossilをダウンロードします.
上記リンクからWindowsを押し,zipファイルをダウンロード解凍してください.

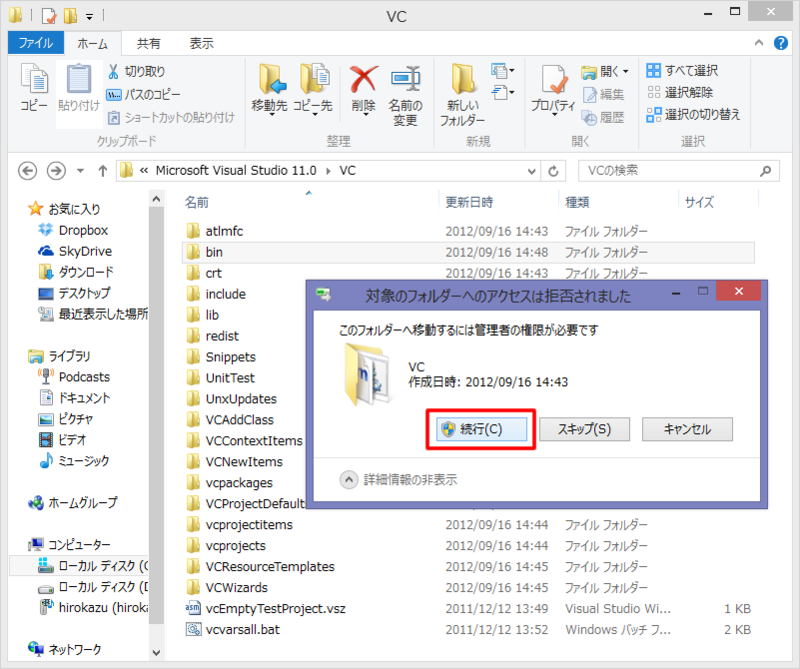
解凍したフォルダの中に,fossil.exeがあるので,これ単体を先ほどと同じ C:\Program Files (x86)\Microsoft Visual Studio 11.0\VC にコピーしてください.

環境変数の適用
最後に,gawk.exeとfossil.exeに環境変数を適用します.
Winキー+Rを押して,sysdm.cplと入力しましょう
詳細設定タブの環境変数のボタンを押します
ユーザー環境変数に変数名PATHがある場合はそれを編集,ない場合は新規を押して作成してください
値には,先ほどのgawk.exeとfossil.exeの場所を入力します.
今回の例では,C:\Program Files (x86)\Microsoft Visual Studio 11.0\VC\UnxUpdates;C:\Program Files (x86)\Microsoft Visual Studio 11.0\VC; となります.
※値は,セミコロン ; で区切ってください
これで下準備はできました.
次のステップに進みます
次のステップです.
sqlite3.dllを作成する作業です.
まずは,Winキー+Qを押し,検索欄にVSと入力し,VS2012 x86 Native Tools Command Prompt を起動します.

以下のコマンドを順番に入力します
> cd C:\ > mkdir sqlite > cd sqlite > fossil clone http://www.sqlite.org/cgi/src sqlite3.fossil > fossil open sqlite3.fossil > fossil checkout winrt > nmake -f Makefile.msc sqlite3.dll FOR_WINRT=1






コマンドが見つからない といわれた場合は,おそらく環境変数のところが間違っています.
最終的に, C:\sqlite\sqlite3.dll が作成されれば成功です.

これで,すべての準備が整いました.
次の記事で,実装編を紹介したいと思います
参考にさせていただいたページ
http://timheuer.com/blog/archive/2012/05/20/using-sqlite-in-metro-style-app.aspx
http://timheuer.com/blog/archive/2012/06/05/howto-video-using-sqlite-in-metro-style-app.aspx
Sliderコントロールについて
Windows Phone のSliderコントロールには,SilverlightやWPFなどのように,TickFrequencyプロパティがありません
これがないことで,ある間隔(目盛ごと)でスライダーを動かすことが普通はできません.
そこで,少しプログラムの特性を利用した方法を紹介します.
まずは,必要なものをさっと用意します.
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Slider x:Name="mySlider" ValueChanged="mySlider_ValueChanged" Minimum="0" Maximum="100" Margin="8,196,8,0" Height="90" VerticalAlignment="Top"/> <TextBlock Height="71" Margin="17,125,164,0" TextWrapping="Wrap" Text="Slider Value" VerticalAlignment="Top" FontSize="48"/> <TextBox x:Name="SliderValue_textbox" Height="71" Margin="0,125,24,0" TextWrapping="Wrap" Text="{Binding Value, ElementName=mySlider}" VerticalAlignment="Top" HorizontalAlignment="Right" Width="140" TextAlignment="Center" IsReadOnly="True"/> </Grid>
ValueChangedイベントで以下のように記述します
private void mySlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e) { try { double TickFrequency = 1.0; mySlider.Value = (int)(mySlider.Value / TickFrequency) * TickFrequency; } catch (Exception) { }; }
これで,TickFrequencyに設定した値ごとにスライダーを動かすことができます.
intの性質をうまく利用した手段です.
DatePicker/TimePickerでアイコンが表示されない
Silverlight for Windows Phone Toolkitには色んな便利なツールが詰まってます
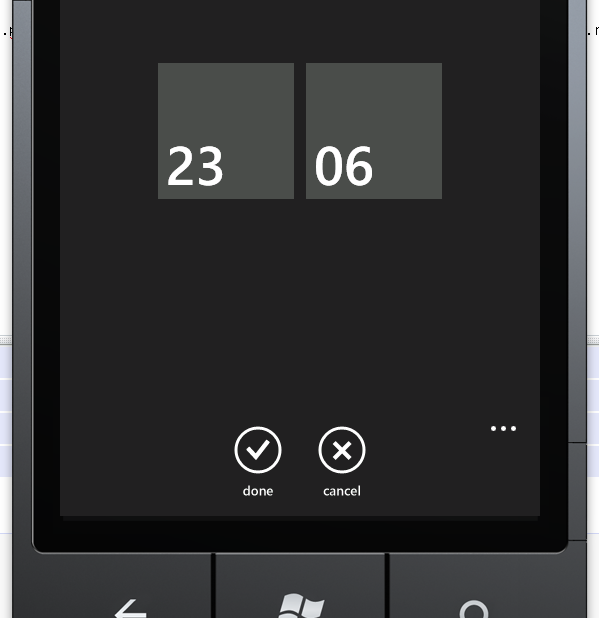
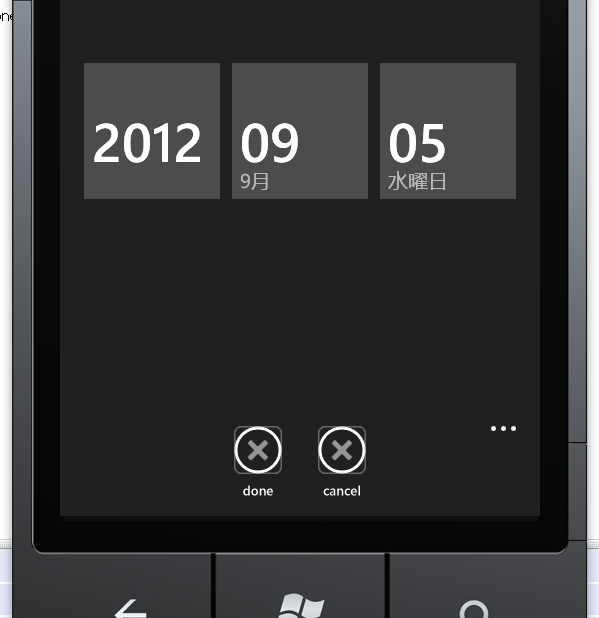
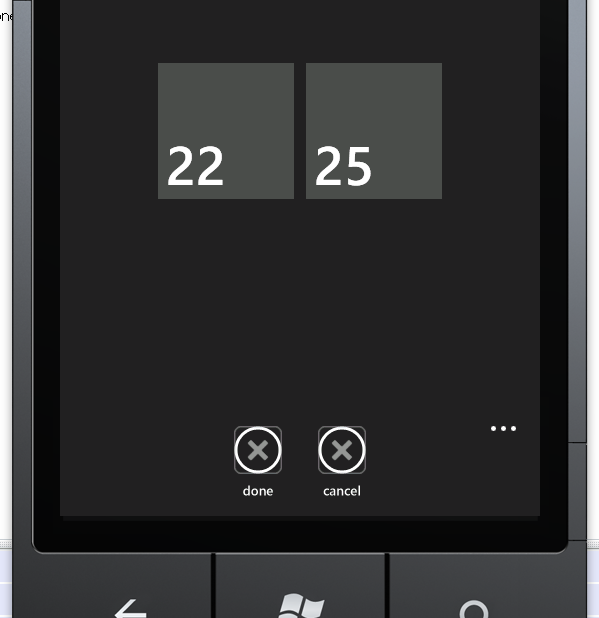
そんなToolkitにある,DatePickerとTimePicker.
普通に使うと,doneとcancelのボタンが,表示されません.


このままではいけませんね.
アイコンを表示させる方法です
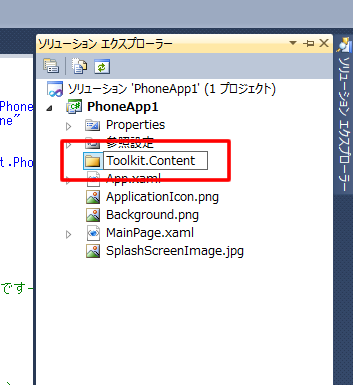
まず,プロジェクトに「Toolkit.Content」フォルダを作成します

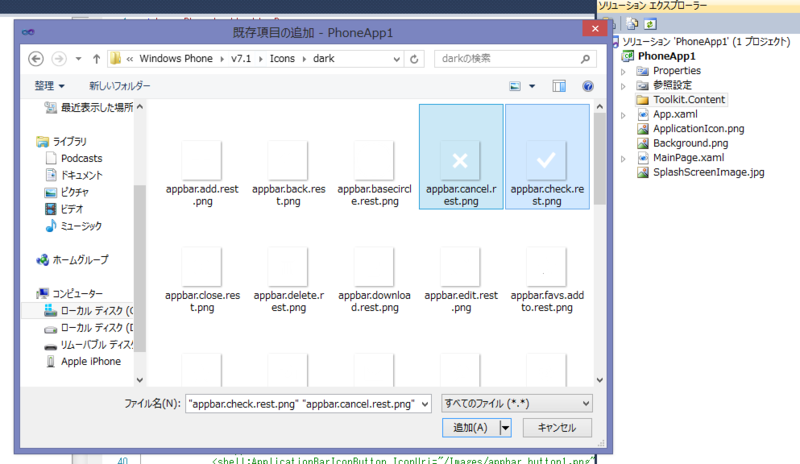
その中に,doneとcancelのアイコンを入れます.
Windows Phone SDKにはIconPackがあるので,以下の場所から "appbar.check.rest.png"と"appbar.cancel.rest.png"をToolkit.Contentフォルダ内に格納します.
【x64の場合】
C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v7.1\Icons\dark
【x86の場合】
C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Icons\dark

次に"appbar.check.rest.png"と"appbar.cancel.rest.png"のファイル名を以下の通りに変更します.
appbar.check.rest.png → ApplicationBar.Check.png appbar.cancel.rest.png → ApplicationBar.Cancel.png
最後に,それぞれのアイコンのプロパティを以下の通りに変更します

ビルド アクション:コンテンツ 出力ディレクトリにコピー:新しい場合はコピーする